What is Nativefier?
Nativefier is a command-line tool that wraps a website for usage on macOS, Windows and/or Linux. Nativefier uses Electron under the hood to wrap these websites. Lots of companies, from Microsoft and Slack down to new startups use Electron for their web apps.
It's easy for a developer to get an app up and running with Electron. But also thanks to tools like Nativefier you can make an app with Electron using only the command line.
First let's install Nativefier
You can use Nativefier on macOS, Windows, or Linux. You only need to have NodeJS installed. (How to install NodeJS).
Use npm to install the nativefier package. (The -g flag tells npm to
install it globally so you can run nativefier
anywhere on your computer).
npm i nativefier -g
If you get an EACCESS permission error when running this command;
- A quick fix is to run
sudo npm i nativefier -gso you don't get the permission error. - If you want to fix that issue for good, follow this article .
Now let's build your first app
The most basic usage for Nativefier is to simply run nativefier and pass it a url.
nativefier "https://github.com"
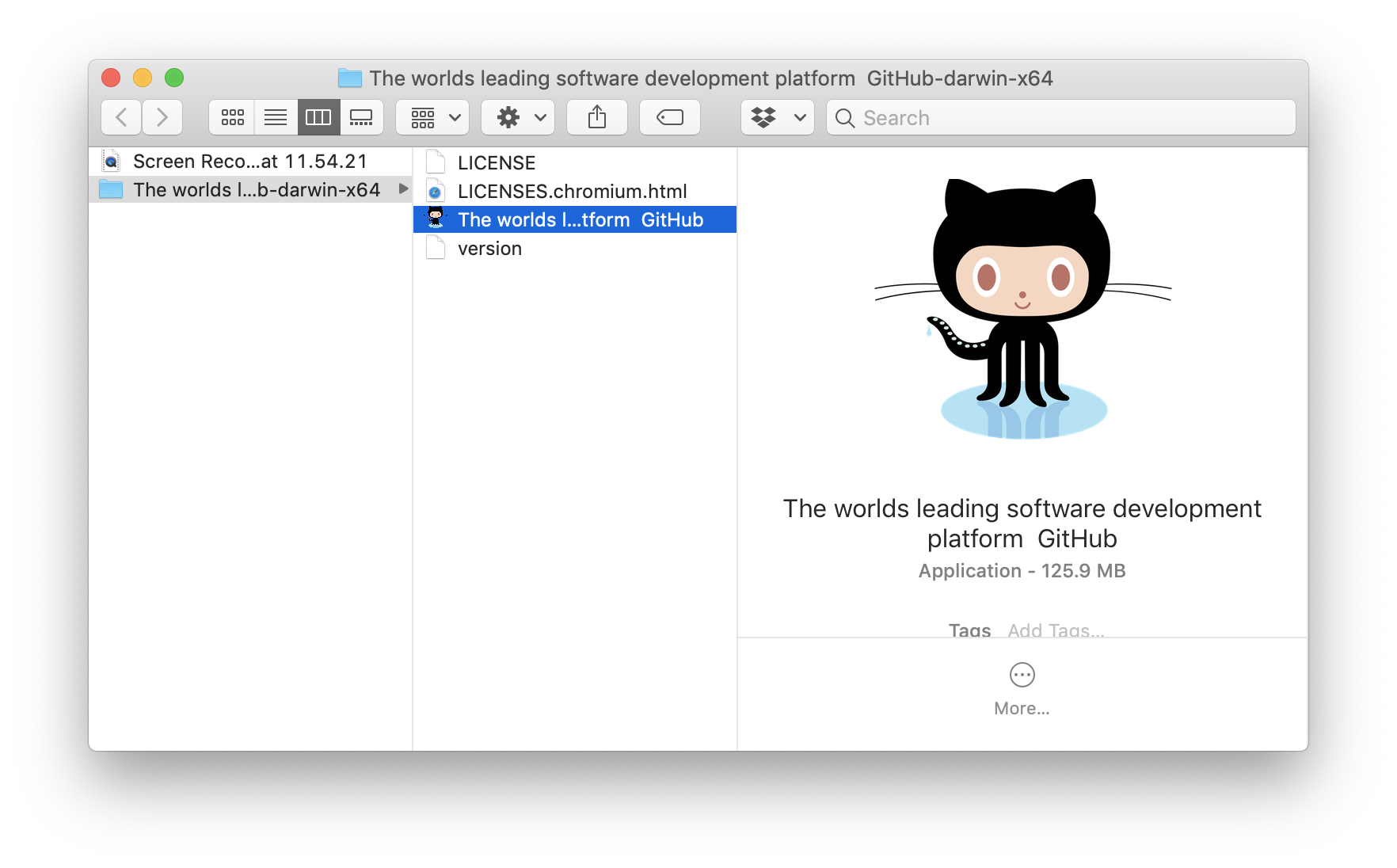
Nativefier will download everything it needs and spit out a folder in your current directory. The folder should be called something like "The worlds leading software development platform GitHub-darwin-x64" .

Nativefire looks at the title and icon on github.com and uses these for the app.
-darwin-x64 means it is built for macOS on an x64 architecture. Nativefier detects
the correct platform and architecture for your system. If you were running Windows 32bit the
folder would end -win32-ia32, for example.
Let's see what we've built
Open that Github app we have built.
Tip: you can open the current command line directory in your file browser using:
open .on macOSexplorer .on Windowsxdg-open .on Linux

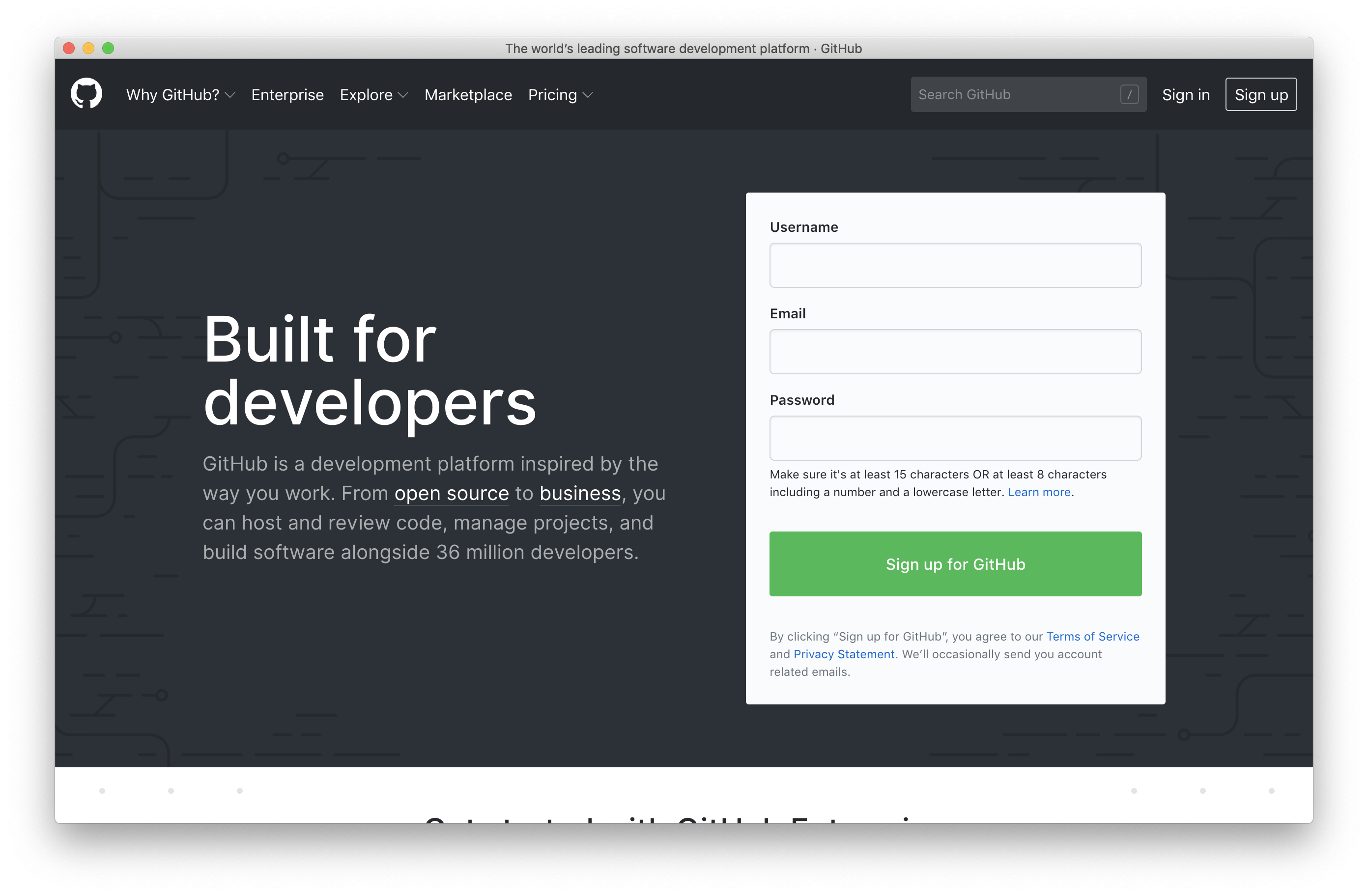
The app will work the exact same as Github.com if you opened it in Chrome. This is because Electron uses a browser based on Chrome under-the-hood.
The name of the app is a bit unwieldy though:

Simply renaming the file won't change the name, we'll have to rebuild it.
We can do better
We can pass more arguments to the nativefier command to customize how our app looks
and behaves.
Let's set a custom name:
nativefier "https://github.com" --name "Github"
You can use -n as a shorthand for --name like so:
nativefier "https://github.com" -n "Github"
For Linux Users: Don't put spaces in the app name if using
--name. This causes problems when pinning a packaged app to the launcher.

That's much better.
But wait, there's more
Nativefier has a massive 52 options you can use to customize how your app
works. You can update the window settings like the default width and
height. You can make the app start in fullscreen mode, or always be on top. And
that's only scratching the surface.
Take a look at Nativefier's documentation for the full list of what you can do.
Building for other platforms
This guide should have you covered if you're looking to make apps for your own use.
If you're looking to build apps to distribute to your users there are a few other complexities to consider:
Building for each platform
You'll have to build the app manually for each platform you want to support (i.e. macOS, Windows and Linux). Building for a platform other than your own OS has a few extra requirements .
Code signing
If you don't sign your code your users will receive a warning that your app may be malicious when they try to install it. That's not a very nice user experience. You'll have to buy code signing certificates ($798/year) and sign each app on the correct platform (i.e. sign your Windows app on Windows, your macOS app on macOS).
Auto-updates
If you ever want to update your app's name, icon, window options or behaviour such as adding offline-support you'll have to build a new version. To get this in the hands of your users you can either ask them all to update manually or build and maintain an auto-update server.
Native installers
Windows users expect an installer and to be able to uninstall from Control Panel. Mac users expect a drag and drop .dmg file. You'll have to implement this yourself for each platform.
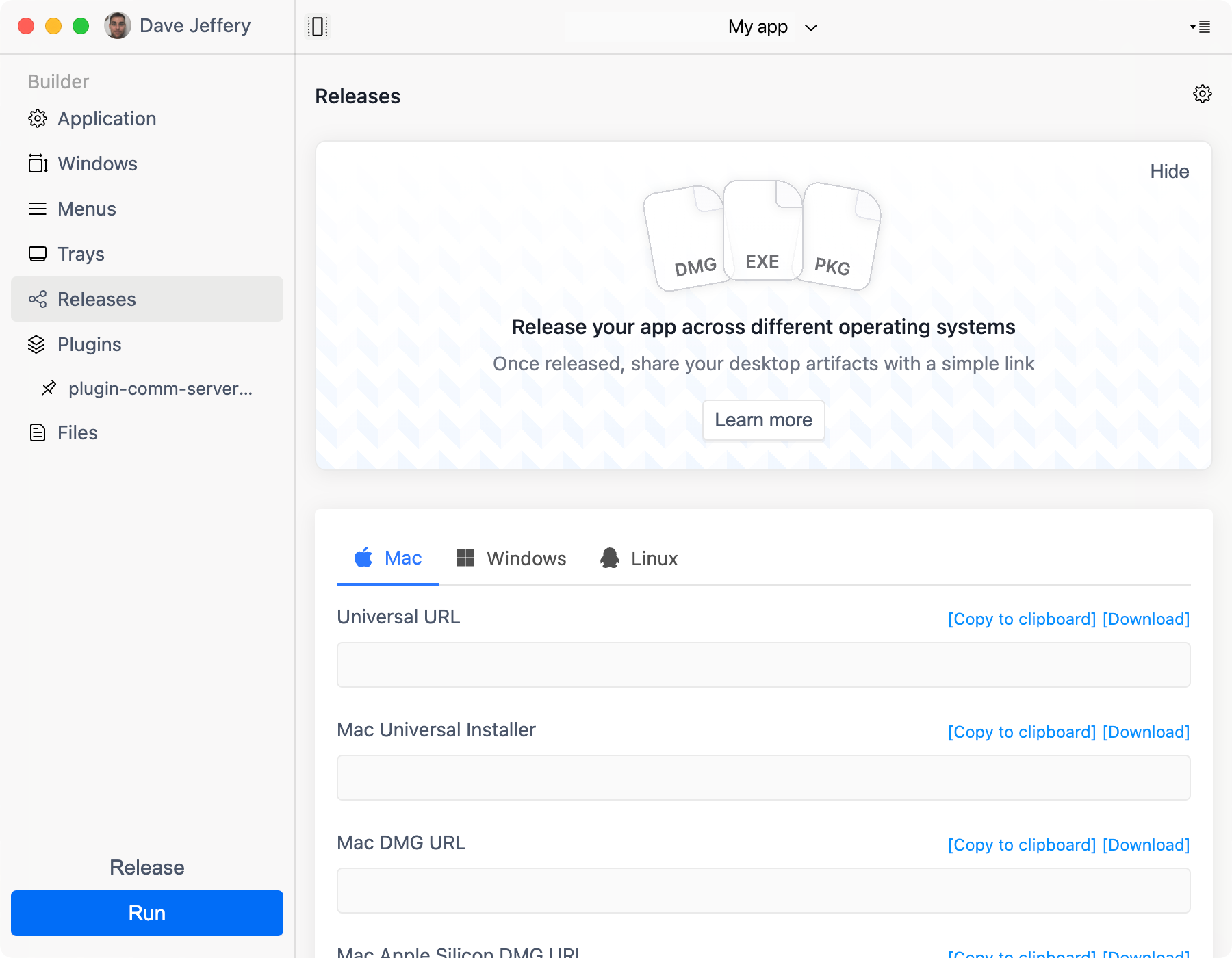
An easier way
This may be a #shamelessplug but we have built ToDesktop because we experienced these frustrations when building and distributing our previous Electron app to our users.
We offer auto-builds, code signing, auto-updates, native installers, and lots of customisation options for just $100/month. Give it a try, all you need is the URL of your web app. You'll have a desktop app made in two minutes.