Application
Add Find in Page to your Desktop App
ToDesktop supports the native "find in page" feature you normally use in web browsers. You can either build this from scratch using ToDesktop-supported APIs or you can enable find in page through ToDesktop Builder window options.
Using ToDesktop's Pre-Built Find in Page
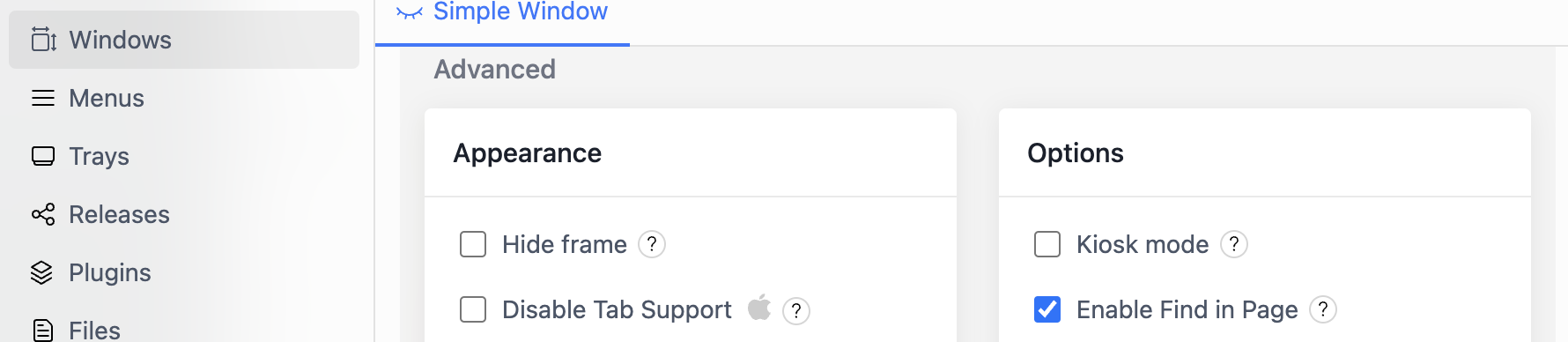
To use ToDesktop Builder to support finding text in a page, navigate to the Windows sidebar option and check the "Enable Find in Page option" under the Options heading.

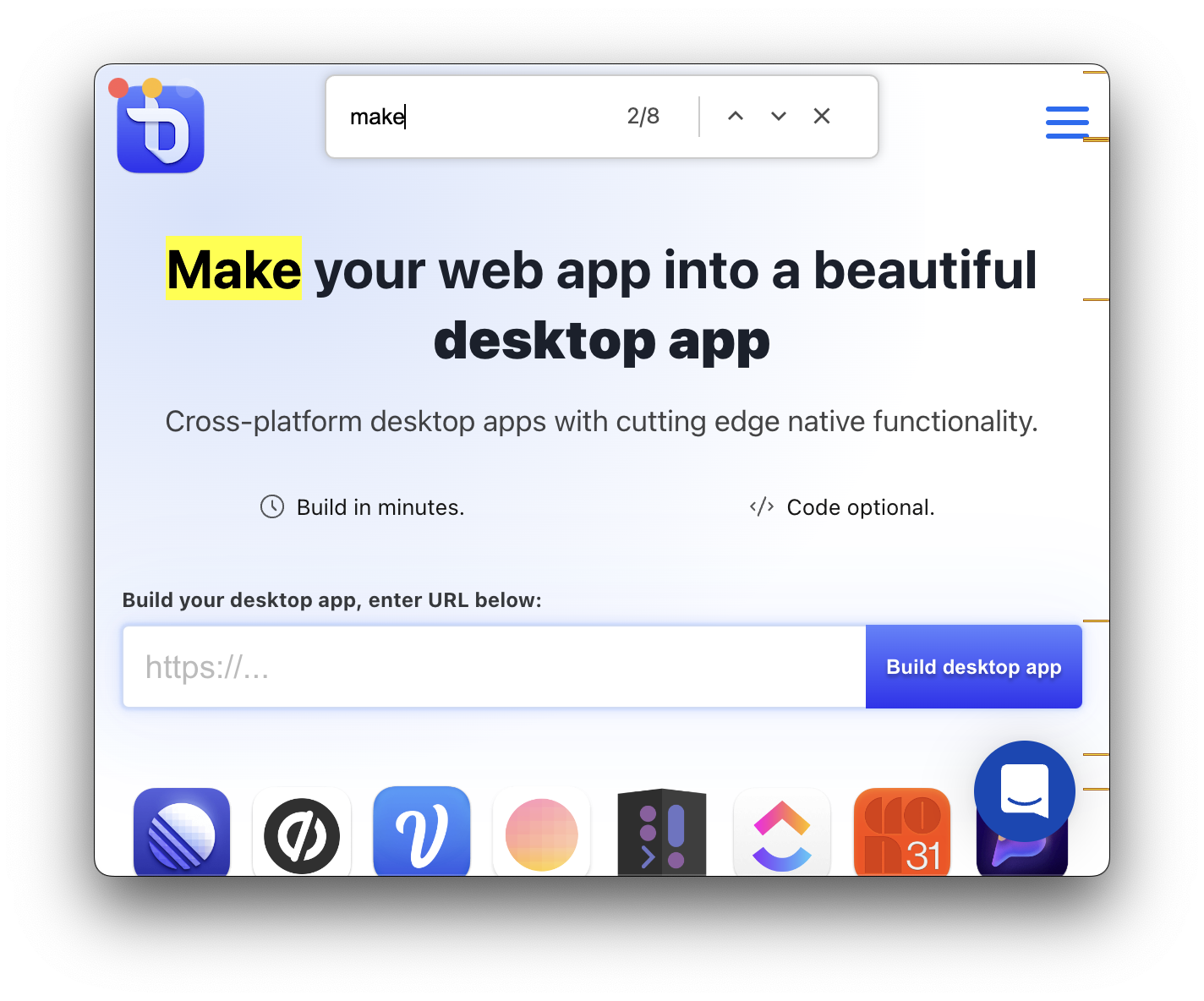
Once enabled, your app will have a fully functioning dropdown that allows users to Cmd+F or Edit>Find to search for text on page

Implementing Find in Page from Scratch
ToDesktop provides the APIs you will need to implement the UI in your desktop app.
HTML
First up let's add some simple HTML (or JSX) for the input box (to get the text we want to look for) and buttons to start (& navigate) the search and to stop it. We also need to display the current match ordinal and the total number of matches.
Making it work
Now let's make our buttons actually work. We can use ToDesktop's findInPage.find() and findInPage.stop() methods to start and stop the search.
We also need to listen to the found-in-page event to update the current match ordinal and the total number of matches in the UI accordingly.
