Files
Bundle Files with Your Desktop App
This feature is in beta and it's possible that we will change how this works in the future. We'll do our best to stay backwards compatible though.
Why would you want to bundle files?
ToDesktop allows you to bundle files with your desktop app. This is useful in two scenarios:
- You want the files to be available offline.
- You want to improve the performance of your app by reading the file from the user's hard drive instead of from the web.
With bundled files you can now use the todesktop-fs:// protocol to read from bundled files.
How to bundle files
To bundle files with your app, it's as simple as dragging and dropping files or folders into ToDesktop Builder. We currently have a limit of 100 files per app.
How to read from bundled files
To read from bundled files, you can use the todesktop-fs:// protocol. For example, if you have a file called my-image.jpg in the root of your app, you can reference it in an image tag like this:
How to use a bundled file as the html for a window
You can use a bundled .html file instead of a URL by choosing the "Use File instead of a URL" option in the "Overview" section of the window settings.
You can then use the Window File dropdown to select the file you want to use.
How to run bundled executables with the ToDesktop File Exec plugin
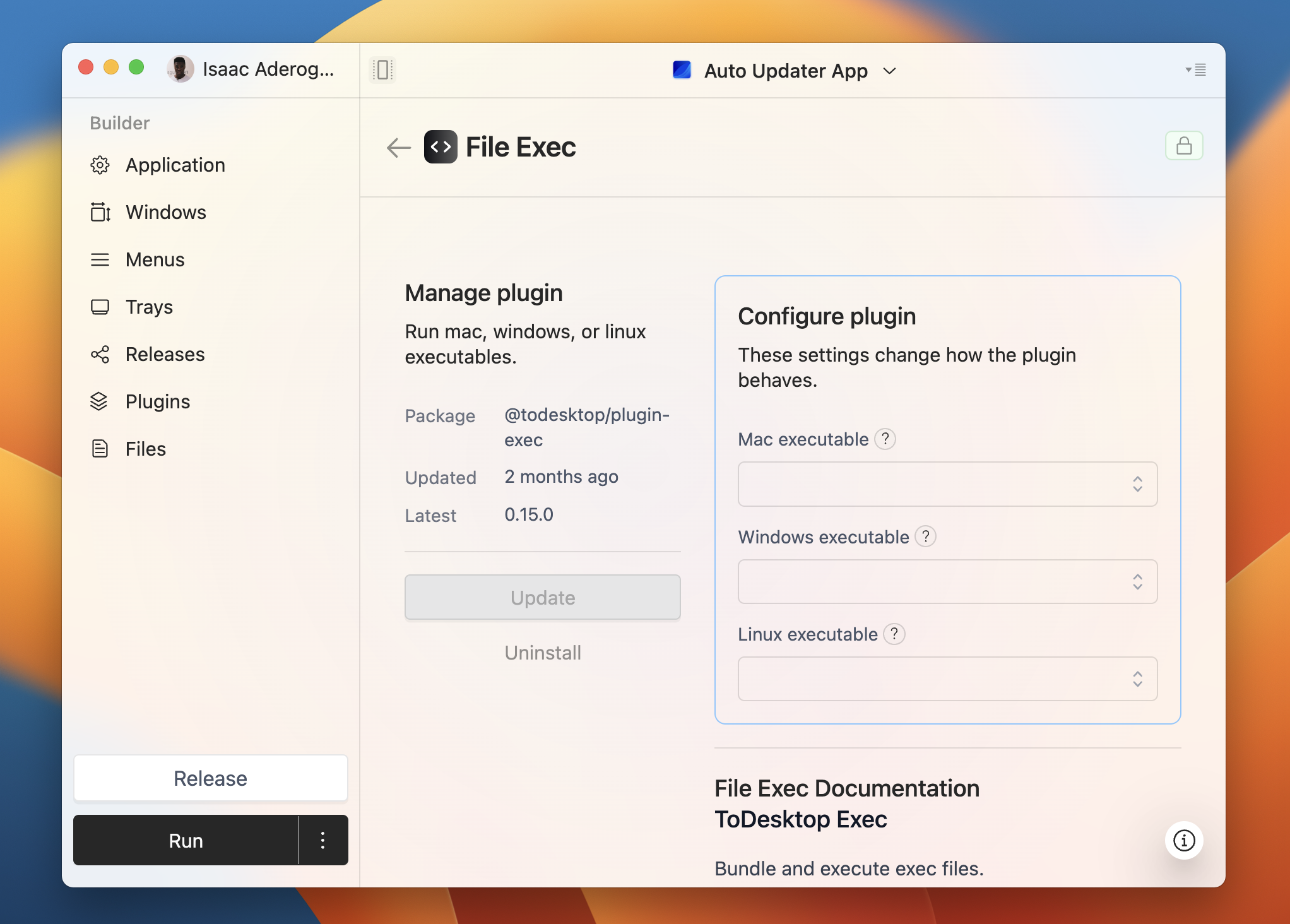
Executable files that are bundled can later be run with the ToDesktop File Exec plugin. Using the ToDesktop Builder interface, navigate to Plugins. Click on the Explore button for "File Exec" and install the package.
You can then configure the plugin by specifying the executable that each platform should use:

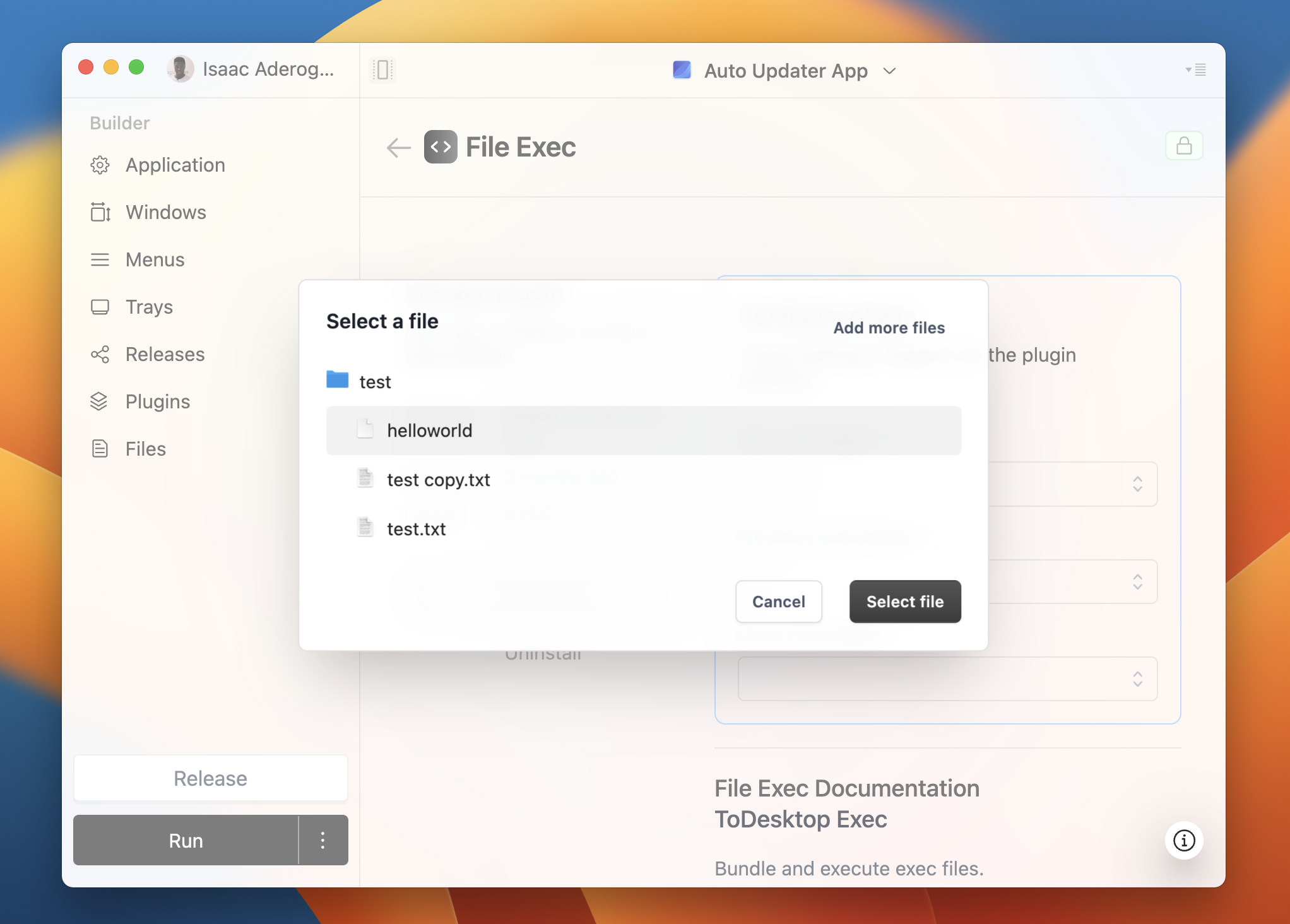
This will reveal a selection of files that you can choose from:

To then execute the file, install @todesktop/client-exec in your target project and invoke the execute function:
