Application
Launch at Startup
This option lets you specify whether your desktop app should launch when a user starts their computer.
By default, this is disabled for Desktop apps and enabled for Menubar apps.
Enabling Launch at Startup
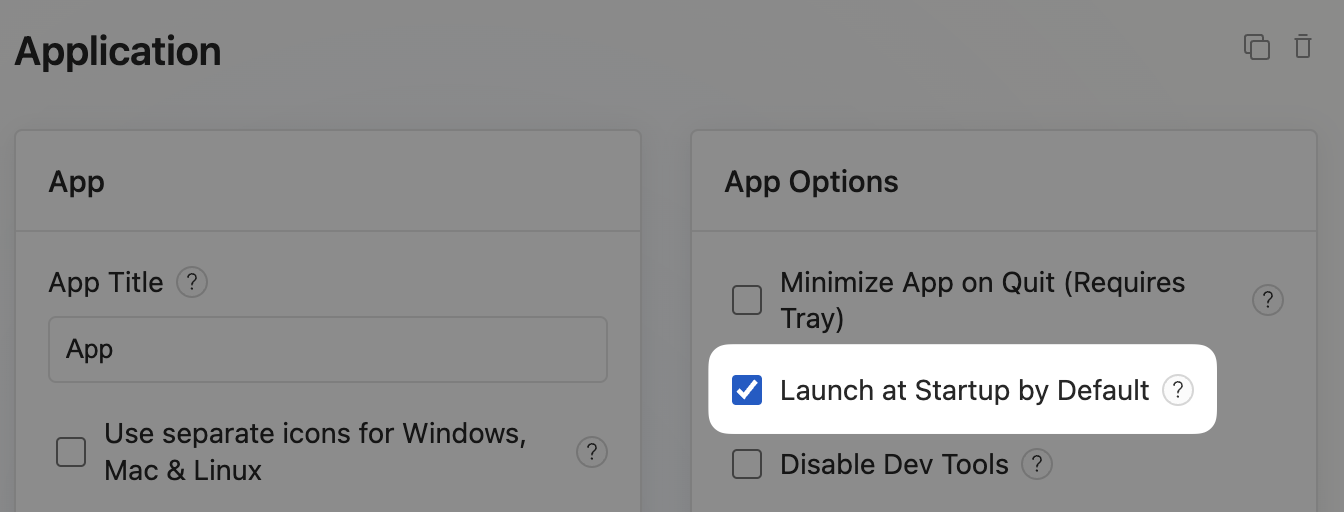
In the Application section, simply check the Launch at Startup By Default checkbox under App Options:

If enabled, your desktop app will now launch by default when a user starts up their computer.
Your users will always have an option to toggle this setting on or off in their native app menus (application menu and menubar/tray menu).
Using the Javascript API
We expose a launchSettings object and two helper methods if you wish to add custom logic to your app.
Get Launch Settings
window.todesktop.app.getLaunchSettings() returns a promise which resolves to a launchSettings object. This object has the following attributes:
Set Launch Settings
window.todesktop.app.setLaunchSettings(launchSettings) allows you to update a user's launch settings.
Full example
The following is an example of how to toggle the status of Launch at Startup if a user clicks on a button.
