Windows
Changing Window Background Color
When ToDesktop renders your application, it goes through a two-step process:
- It creates the native desktop window that surrounds your app.
- It creates a corresponding window view that renders your app.
To ensure that these steps visually flow from one into another, it's important to specify that the background color of the native desktop window matches that of your rendered application. Otherwise, users may see a flashing effect when the background color of your application overrides the default background color of the window.
By default, the native desktop window uses a white background color. As a result, users will only notice a flashing effect if your background color is something other than white.
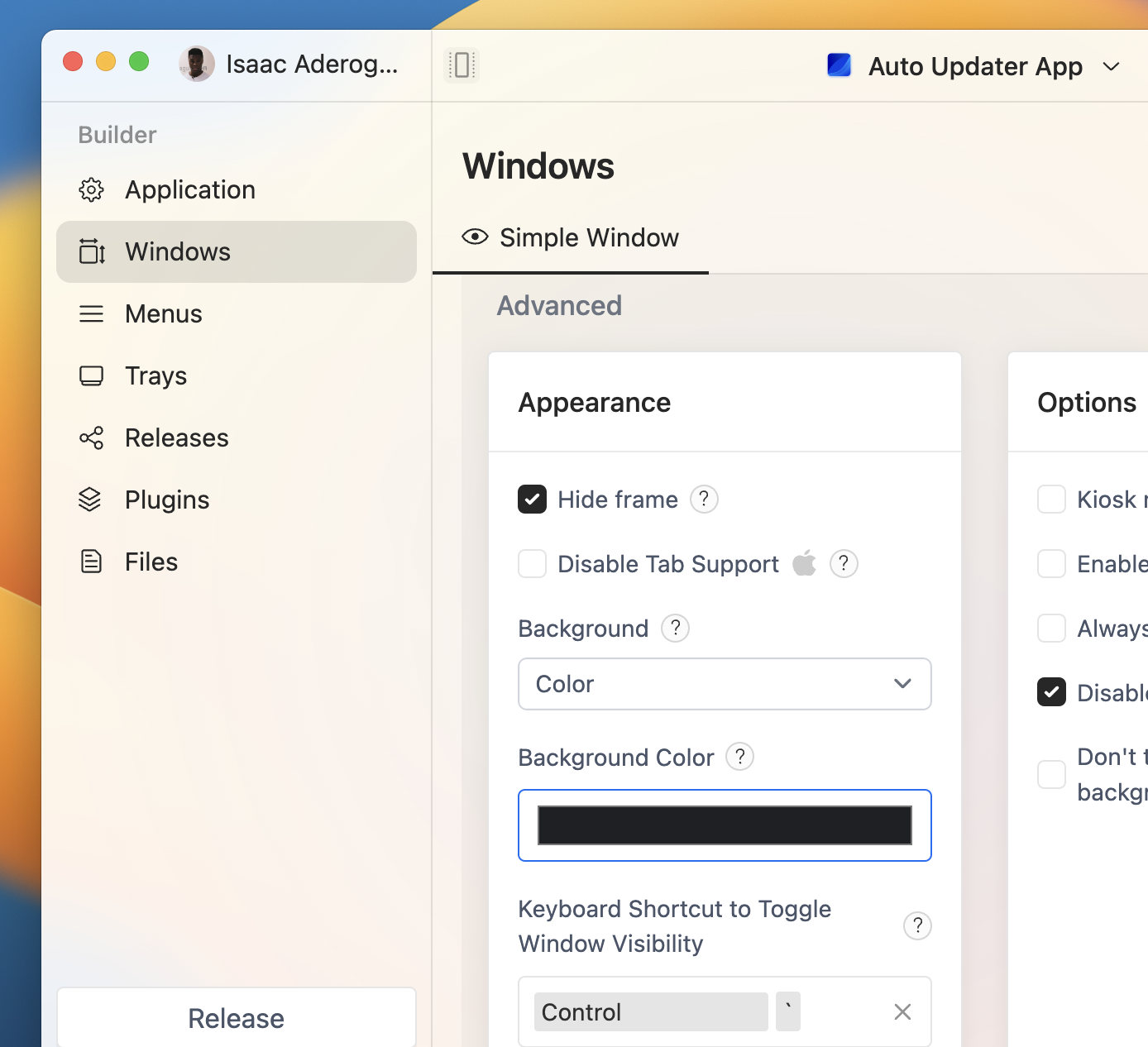
If you have an application background color that is not white, such as the RGB value #1f2023 (black), then it's important to specify the same background color for you desktop window. This can be done via the Apperance panel in the ToDesktop Builder interface:

To reveal the Background Color option, set the above Background value to Color.
You can also interact with the background color programmatically by using the @todesktop/client-core NPM library. First install the library in your project:
Then import the nativeWindow namespace and use the setBackgroundColor and getBackgroundColor functions:
Because your application is rendered after the desktop window has been created, changing the background color via the API will not avoid the flashing effect. To avoid the flashing effect altogether, the background color needs to be set in the ToDesktop Builder UI.
