Windows
A window's vibrancy affects how it appears when it is placed on top of other content. It's commonly used to get a beautiful color passthrough for desktop applications that have some level of transparency:


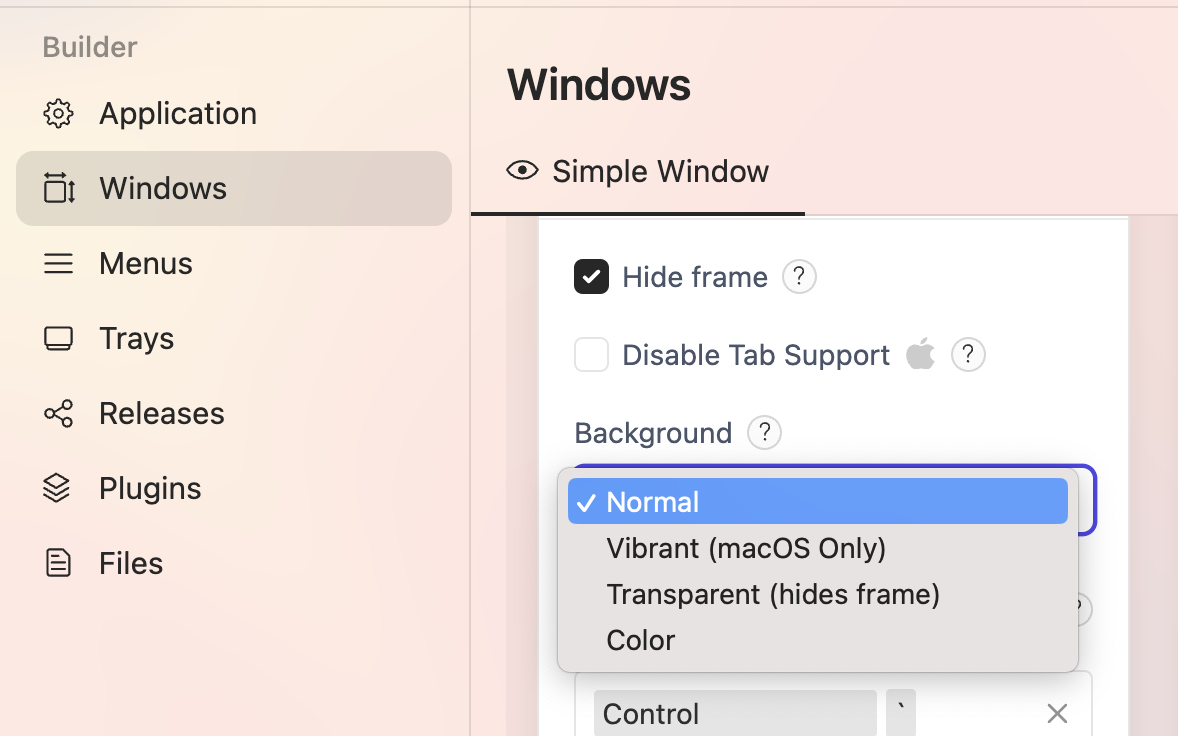
When configuring your window, ToDesktop Builder helpfully exposes a "Background" option for setting a window as vibrant:

To programmatically do something similar, install @todesktop/client-core in your project and use the platform and nativeWindow namespaces:
INFO
These changes will only affect the native window that wraps your application. For vibrancy to work correctly, your app's background CSS should also be transparent.
